Ada banyak cara yang bisa dilakukan untuk ini, misalnya melalui layanan gratis dari Psycho dan Tempalate Generator. Namun jika lebih leluasa tentu saja dengan program pengolah gambar, dimana yang paling popular saat ini adalah Adobe Photoshop CS. Mengoperasikannya juga tidak sulit asal dipelajari secara bertahap. Jika berminat anda bisa mencoba langkah-langkah berikut:
1. Pastikan Adobe Photoshop CS sudah terinstal di komputer anda (terserah mau versi yang ke berapa). Jika belum punya softwarenya bisa anda klik di sini.
2. Sebelum mulai anda harus mengetahui berapa ukuran header blog anda. Caranya masuklah ke halaman Dasbor. Klik Tata Letak dan pilih Edit HTML. Kemudian carilah kode: #header-wrapper {
3. Agar lebih mudah tekan (ctrl + F) pada keyboard, sehingga muncul kotak Find (pencarian). Ketiklah script atau kode yang akan dicari pada kotak Find tersebut dan tekan enter. Maka secara otomatis bagian yang dicari akan langsung muncul. Tampak di sana lebar (width) header adalah 660px (pixels). Sedangkan untuk tingginya bisa anda tambahkan height tepat di bawahnya (misalnya dengan ukuran 150px). Nah, berarti ukuran header yang akan anda buat adalah 660px kali 150px.

4. Sekarang bukalah Adobe Photoshop anda. Kemudian isilah data-datanya dengan rincian berikut: untuk nama = header, preset = costum, width = 660, height = 150, resolution = 72, color mode = RGB Color (8 bit). Kemudian klik OK.

5. Inilah halaman header akan kita isi, sesuai dengan ukuran yang telah kita atur.

6. Kliklah kotak warna hitam (set foreground color) yang terdapat pada tool disebelah kiri.

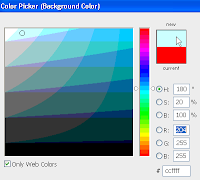
7. Karena untuk web, sebaiknya klik kombo Only for web. Kemudian klik salah satu warna yang kita inginkan. Lingkaran putih kecil adalah tanda warna yang dipilih. Klik OK.

6. Lalukan hal yang sama dengan kotak warna hitamnya (background). Tentunya dengan warna yang berbeda.

7. Selanjutnya klik Gradian Tool.

8. Klik tarik (drag) dari ujung atas halaman kerja hingga ke ujung batas bawah.

9. Sekarang buat layer baru dengan mengklik ikonnya di panel sebelah kanan bawah.

10. Klik Rectangle Tool.

11. Buatlah kotak sebuah kotak memanjang dengan cara menariknya (drag).

12. Kemudian isilah dengan warna. Caranya sama dengan langkah 4 sampai 8. Untuk menghilangkan garis putus-putusnya setelah diberi warna tekan (ctrl + D).
 13. Sekarang klik Horizontal Typer Tool untuk membuat tulisan.
13. Sekarang klik Horizontal Typer Tool untuk membuat tulisan.
14. Klik di area gambar lalu ketiklah judul dan deskripsi blog anda.

15. Untuk merubah font, ukuran dan warnanya, sorot bagian huruf (kata) yang akan dirubah. Kemudian klik lah ikon (mneu) yang tersedia di bagian atas.


16. Inilah hasilnya setelah dilakukan modifikasi tulisan.

17. Setelah selesai jangan lupa klik Move Tool (V). Lalu simpan dengan format JPEG atau PNG.
18. Nah, selesailah sudah sebuah header unik milik anda sendiri. Anda tinggal menguploadnya ke blog anda. Jika belum tahu caranya silahkan klik DISINI.
Tidak ada komentar:
Posting Komentar