 [/caption]
[/caption]
Rabu, 08 Juni 2011
high school memories
[caption id="attachment_67" align="aligncenter" width="640" caption="hight school memories"] [/caption]
[/caption]
 [/caption]
[/caption]
Membuat Garis Horisontal Untuk Pembatas Antar Paragraf
Membuat Garis Horisontal Untuk Pembatas Antar Paragraf
Trick WordPress kali ini membahas “Membuat Garis Horisontal Untuk Pembatas Antar Paragraf“. Trick ini sangat-sangat sederhana sekali, tidak sesulit judulnya. Sedangkan untuk fungsinya sendiri Saya masih bingung, karna trick ini hanya membuat sebuah garis mendatar yang memanjang. Yang sebelumnya untuk membuat garis mendatar ini masih mengetikan tanda – atau _ berulang-ulang hingga memanjang dari kiri ke kanan area posting.
Tapi pastinya jika menggunakan trick ini, kita tidak perlu lagi membuat garis mendatar dengan cara mengetikkan karakter – atau _ secara berulang. Dan hasilnyapun akan fixed atau secara otomatis akan sesuai dengan lebar halaman posting blog yang kita gunakan.bootingskoBlog
Dan sedangkan untuk fungsi dan kegunaannya tergantung keperluan kita masing-masing. Bisa untuk garis pembatas antar paragaraf (seperti terlihat diatas) atau bisa juga untuk variasi di posting Anda.
Sebagai contoh bisa Anda lihat dibawah:
Membuat garis mendatar dengan tanda – :
———————————————————————————–
Membuat garis mendatar dengan tanda _ :
____________________________________________________
Membuat garis mendatar dengan kode :
Untuk membuatnya, berikut caranya:
- Login ke Admin WordPress.com Anda.
- Pada sisi kiri halaman klik menu [Post] > [Add New].

- Dan akan tampil halaman ‘Add New Post’.

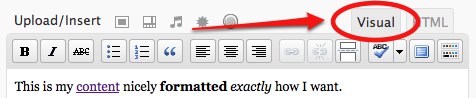
- Buatlah terlebih dahulu tulisan Anda pada mode [Visual] hingga selesai.

- Setelah selesai menulis, ganti ke mode [HTML] dan sisipkan kode ini diantara paragraf posting Anda.
<hr /> - Klik tombol [Save Draft] bila anda ingin menyimpannya dulu atau klik tombol [Publish] bila anda ingin menampilkannya pada halaman blog anda.

sumber terpercaya : http://bootingskoblog.wordpress.com
Membuat foto menjadi lebih berwarna.
Membuat foto menjadi lebih berwarna.
Di postingan kali ini saya akan menjelaskan cara membuat “membuat foto menjadi lebih berwarna” menggunakan koleksi foto anda..
Baiklah kita langsung saja ke pokok pembahasan, yang pertama yang harus dilakukan adalah buka dulu photoshop anda dan juga sedikit doa agar semua lancar hehehehehe,,,
Di sini saya menggunakan foto pribadi saya yang sudah melalui beberapa pengeditan sehingga menjadi seperti gambar karton mksud saya kartun hehe,,, (foto yang di gunakan berukuran bebas)
o\:* {behavior:url(#default#VML);}
w\:* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
Normal
0
false
false
false
false
EN-US
X-NONE
X-NONE
MicrosoftInternetExplorer4
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:"Table Normal";
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-qformat:yes;
mso-style-parent:"";
mso-padding-alt:0in 5.4pt 0in 5.4pt;
mso-para-margin-top:0in;
mso-para-margin-right:0in;
mso-para-margin-bottom:10.0pt;
mso-para-margin-left:0in;
line-height:115%;
mso-pagination:widow-orphan;
font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-fareast-font-family:"Times New Roman";
mso-fareast-theme-font:minor-fareast;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;}

Pertama-tama masukan foto anda, seperti punya saya ini ke fhotoshop, langsung saja bisa anda lihat seperti gambar di atas, lalu duplicate layer dengan menekan tombol CTRL + J
Jika gambar sudah di gandakan kita sekarang ke inti permasalahan,,
Kita focus bekerja di layer 1, make new layer di layer 1 seperti gambar di bawah,
Jika sudah terlihat layer baru seperti pada gambar, pindahkan cursour ke salah satu tool (recktangular tool) buatlah sebuah kotak di bagian atas gambar seperti gambar di bawah
Setelah terbentuk sebuah seleksi berbentuk kotak, ubah blending modenya menjadi multiply, dan ubah warna pada pojok kiri peralatan tool dengan warna pilihan anda (saya menggunakan warna merah), jika sudah siap dengan pilihan anda langsung beralih ke pewarnaan dengan menggunakan brush tool, pilih brush dan langsung warnai di areal seleksi kotak yang sudah di buat tadi dengan recktangular tool, dan hasilnya seperti gambar di bawah,
Sesudah hasilnya seperti gambar di atas, kita make new layer , dan pengaturannya sama dengan layer 1 hanya saja warna yang di gunakan berbeda tergantung warna yang anda sukai,
Sperti pada gambar berikut,
Pewarnaan layer terus berlanjut hingga terlihat seperti pada gbr di bawah dengan cara yang sama dari layer 2 hingga layer 5
Jika sudah selesai dalam pewarnaan, potong atau seleksi gambar anda dengan menggunakan crop tool kemudian crop, jika semua sesi sudah selesai
Dan inilah hasil akhirnya bisa sedikit di edit dengan mengisikan nama atau apa yang anda sukai untuk di tambahkan
tarrraaaaaaaa,,,,,,
Atau seperti yang saya buat lainnya seperti gmbr di bawah,,
Nah demikian toturial dari saya, semoga bermanfaat,,,,,
Selamat mencoba,,,,, J
Langganan:
Komentar (Atom)