
Menu-menu pada navbar blog khususnya wordpress kita bisa berisi sub-sub menu sesuai dengan yang kita inginkan. Fungsinya salah satunya untuk mempercantik tampilan blog kita dan memudahkan pengunjung mencari artikel atau info yang diperlukan. Tidak hanya halaman/post saja yang dapt kita ketahui/dituju bisa juga alamat/link suatu blog Cara membuat navbar dengan sub-sub menu tidak begitu sulit ko. Nah tak kasih tau caranya …
sebelumnya supaya nantinya tidak bingung anda harus sudah mempunyai pemikiran bagaimana sub-sub menu akan muncul pada menu navbar untuk itu saya sarnkan syarat wajib adalah mempunyai “kategori” dan “page/halaman” yang sudah dibuat terlebi dahulu. Adapun kategori itu merupakan kategori yang berisi postingan anda yang nantinya mw dituju jangan kosong ya !!!
Pertama : masuk dan pilih “menu” pada “appearance“
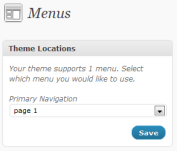
Kedua : setelah muncul tampilan menu baca dulu tulisan yang ada di dalam menu “theme location” misal : “Your theme supports 1 menu. Select which menu you would like to use” berari theme yang anda gunakan support buat 1 menu saja. Ada juga tema yang memuat 2 menu.
ketiga : Berikan nama pada “menu name” yang berada disebelah kananya misal “page1” keemudian klik tombol “save menu“
ketiga : kembali lagi ke “theme location” > “primary navigation” dan pilih nama menu yang sudah dibuat tadi yaitu “page1“klik “save“
…sampai sini kita sudah berhasil membuat menu tetapi isinya masih kosong.lanjut ya?…
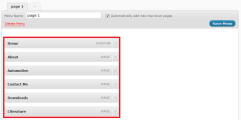
keempat : pada langkah ini kita akan memasukan “page/halaman” dan juga “kategori” yang sudah ada pada blog anda yang nantinya akan menjadi sub pada menu (page/halaman). Langsung saja masuk kebagian “page” yang sudah ada dan klik “view all” pilih page mana saja yang mau dimasukan pada menu navbar blog anda di wordpress dengan mengkilknya dan pilih “select all” untuk memasukan semuanya lalu klik “add to menu” . Maka setelah itu page-page akan muncul ditampilan sebelah kanan. Disini misal saya mempunyai 5 page/halam yaitu : about, automotiv, contact me, download, dan literature , maka yang muncul adalah seperti dibawah ini
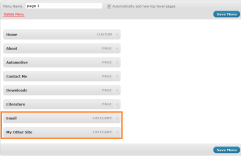
setelah itu adalah memasukan kategori yang sudah anda buat ya ?disini saya contohkan saya sudah mempunyai kategori sebagai berikut : email dan my other site. Setelah ditambahkan maka akan muncul seperti gambar dibawah ini
selain page dan kategori ada juga “custom link” yaitu sub menu untuk menuju suatu link yang diinginan.
Misal disini saya mempunya nama yang saya tautkan pada link pada navbar yaitu : aizi.student.fkip.uns.ac.id, aizi.blog.uns.ac.id, dunia-saling-berbagi.blogspot.com, faiz08.wordpress.com, dan roziq.guru.fkip.uns.ac.id nama-nama blog ini nantinya menjadi nama aja dan nama-nama ini nantinya saya tautkan ke alamat blog tersebut dengan menambahkan “http://” didepan nama-nama blog saya yang tadi.
Isikan URL dengan alamat link yang akan dituju dalam contoh yang saya buat adalah alamat “http//” ditambah nama-nama blog saya yang tadi. Misal satu contoh isikan URL dengan “http://faiz08.wordpress.com“. Dan isikan label dengan “faiz08.wordpress.com” tanpa tanda petik ya?nantinya nama “faiz08.wordpress.com” akan masuk pada alamat “http://faiz08.wordpress.com” pahan kan ?
hasilnya setelah saya buat adalah sebagai berikut
kelima : atur page, kategori, dan link dengan drag n drop menu yang sudah ada. Disinilah hal paling penting yang menentukan keberhasilan sub-sub yang akan dibuat. Miasal seperti data yang sudah ada tadi saya susun dan hasilnya menjadi
lihat pada bagian paling bawah yang menjorok kedalam maka akan menjadi sub menu nantinya pada menu navbar. setelah semuanya selesai
keenam : klik “SAVE”









Tidak ada komentar:
Posting Komentar